Here Comes Streamlit!
Streamlit, an open-source library, rapidly converts Python scripts into shareable web applications in mere minutes. These applications are crafted entirely in Python, eliminating the need for prior front-end expertise. In recent times, Streamlit has ascended as the prime choice for building Python-based data apps. It flaunts an 80% adoption rate among the Fortune 50 and has captivated the interest of hundreds of thousands of developers worldwide.

Beinex has Developed its Own Streamlit App
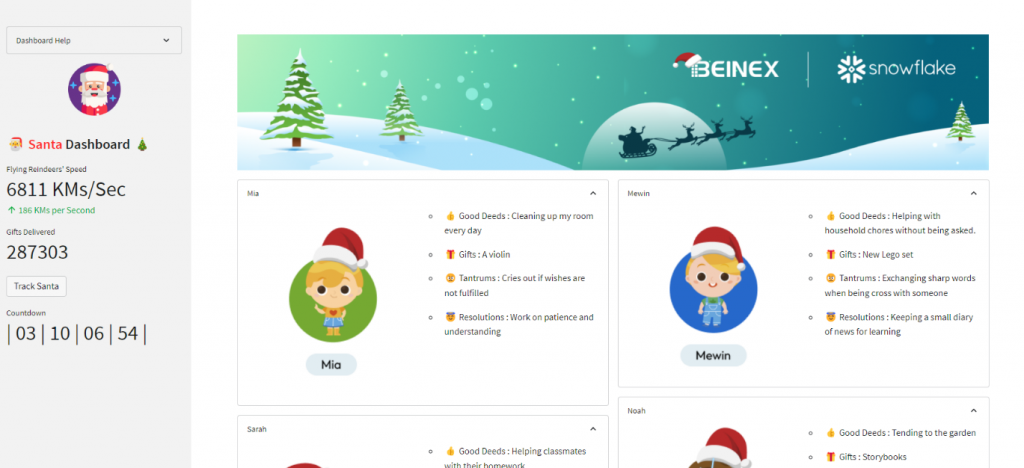
Beinex has harnessed Streamlit to craft the ‘Track Your Santa’ app. This application enables you to track Santa’s journey across the globe, offering insights into the flying reindeer’s speed and the current count of gifts delivered. It’s a fun way to keep tabs on Santa’s worldwide adventure!
Within the app, users can discover details and images of children eagerly awaiting Santa. These kids have shared their good deeds, desired gifts, regrets about tantrums, and their New Year resolutions. They’re closely tracking Santa’s progress, eagerly anticipating the timely arrival of their gifts.
How to login to Beinex Santa Dashboard
Link: https://beinexsnflkchristmasapp-bchnjgsds8fqrzc.streamlit.app/

Streamlit: What it Brings to Your Table
1. Streamlit’s Interactive Data Visualizations
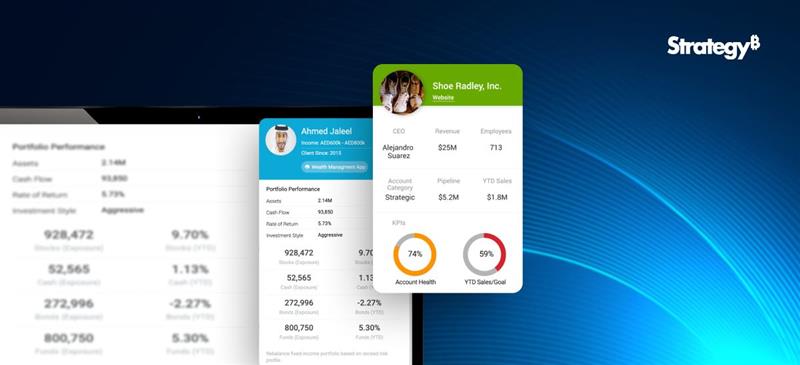
Streamlit brings data and ML models to life, enabling interactive visualizations that go beyond static displays. Data teams now wield the power to create diverse applications previously unattainable. With Streamlit, builders craft interactive data apps featuring dynamic charting, data editing, collection, and write-back functions, facilitating responsive, decision-centric tools for stakeholders.
2. Accelerated Iteration and Swift Deployment with Streamlit
Leveraging Streamlit means fast iteration and deployment. You can effortlessly test new ideas, incorporating real-time stakeholder feedback with a few lines of code and witnessing immediate output changes. Instead of laboring over a traditional web app with a frontend team, multiple tailored apps can be developed for various use cases in the same time frame, amplifying data team output and impact.
Streamlit in Snowflake elevates this experience by offering data practitioners a fully managed environment. This allows them to focus on their core expertise—translating data into actionable insights—without concerning themselves with infrastructure management.
3. Types of Apps Can You Build with Streamlit

Streamlit’s App Development in Snowflake: A Comprehensive Exploration
Let’s delve into the process of crafting, modifying, and sharing Streamlit apps within Snowflake.
1. Creating and Transforming Apps
Developing Streamlit apps within Snowflake offers a seamless, managed experience. Snowflake handles the intricate tasks, managing the setup of the foundational computing and storage for these apps. These apps operate on Snowflake warehouses, utilizing Snowflake stages for data and file storage.
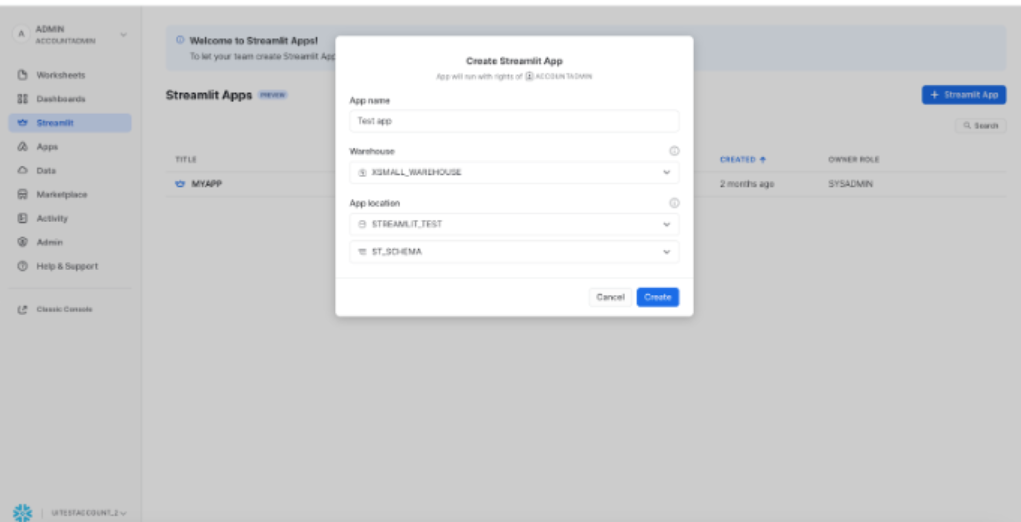
Initiating an app creation is a straightforward process—a simple click on the “+ Streamlit App” button prompts a dialog requesting basic app details.
Pro Tip: To optimize, begin with an xsmall warehouse for most app needs. For enhanced monitoring of usage and costs, consider employing a dedicated warehouse for your app.

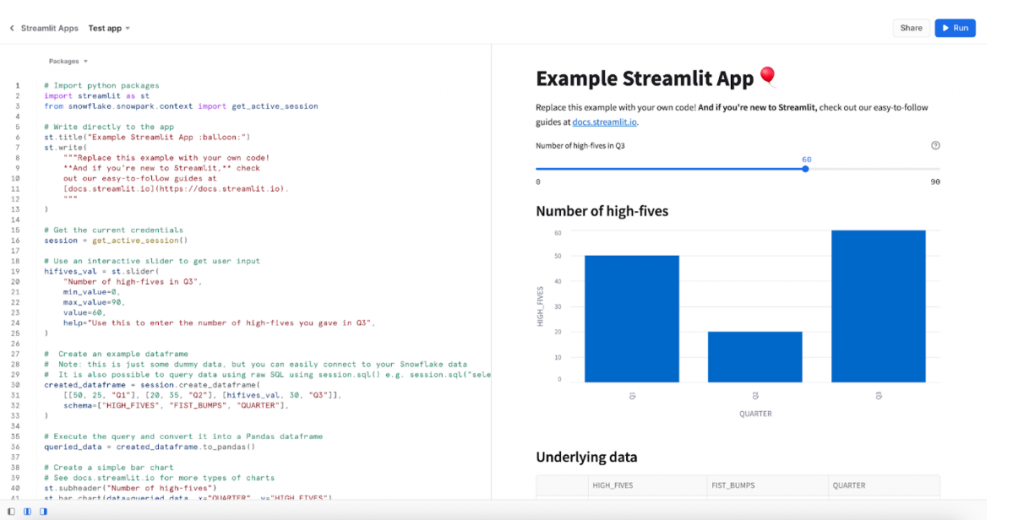
Upon clicking the “Create” button, users enter a side-by-side editing interface. On the left-hand side, the interface displays the app’s code, while the right-hand side showcases the app’s output. Within this setup, app builders can seamlessly modify the code and witness immediate impacts by clicking the “Run” button. This real-time interaction empowers builders to iteratively refine their app’s functionality and appearance effortlessly.

To leverage the complete potential of the Python ecosystem within your Streamlit app, consider installing additional Python packages from the Snowflake Anaconda Channel. This step allows you to access and integrate a wider array of Python libraries, enhancing the functionality and capabilities of your Streamlit application.

2. Navigating Streamlit Apps in Snowflake
Upon accessing Snowflake, users can navigate to the Streamlit tab to view a comprehensive list of all their Streamlit apps. These apps are treated as Snowflake objects and adhere to role-based access control protocols. The list includes apps created within the user’s role and those shared with the user’s role, offering a consolidated view of accessible Streamlit applications.

3. Efficient Streamlit App Sharing
The process to share within your Snowflake account is streamlined. Clicking on the share button triggers a sharing dialog. Given that Streamlit apps adhere to role-based access control, sharing apps involves a straightforward selection of the intended role and granting permission levels to enable app viewing. This simplified process ensures efficient sharing within the Snowflake environment.

Building Snowflake Native Apps with Streamlit
Streamlit serves as the UX framework for creating Snowflake Native Apps. These apps can be shared widely through the Snowflake Marketplace.
Starting with Streamlit in Snowflake
Creating Your First Streamlit App with Snowflake Marketplace Data:
Additional Resources
Snowflake Native App Development using Streamlit UX:
Beinex + Snowflake Partnership
Beinex is a Snowflake Services Partner Premier Tier, and the partnership reaffirms Beinex’s commitment to delivering exceptional data solutions and positions the company at the forefront of industry advancements. Harnessing the true potential of the data, the partnership drives innovation and success in the digital era. Belonging to Snowflake Services Partner Premier Tier, Beinex leverages Snowflake’s advanced capabilities and seamlessly integrates them into its comprehensive data solutions.
All Yours: Sharing the Code Snippet
# Import python packages
import streamlit as st
import time
import datetime
import pandas as pd
import numpy as np
import os
import random
from snowflake.snowpark.context import get_active_session
#Getting all map files from static folder
files_in_directory = os.listdir(‘static/’)
map_files = [i for i in files_in_directory if i.startswith(“Map”)]
#setting default page config
st. set_page_config(layout=”wide”)
st.snow() #making it snow
#reading data from Snowflake
session = get_active_session()
deeds = session.table(“christmas_deeds”).to_pandas()
deed_dict = {}
for ind , row in deeds.iterrows():
md = f””” – :thumbsup: Good Deeds : {row[‘DEEDS’]}
\n – :gift: Gifts : {row[‘GIFT’]}
\n – :angry: Tantrums : {row[‘TANDRUMS’]}
\n – :innocent: Resolutions : {row[‘RESOLUTIONS’]}
“””
deed_dict[row[‘NAME’]] = md
#Design elements
st.image(“static/bg.png”)
main_col1 ,main_col2 = st.columns(2)
with main_col1:
with st.expander(label=”Mia”,expanded=True):
c1 , c2 = st.columns(2)
with c1 :
with st.container():
st.write(“”” “””)
with st.container():
st.image(r”static/Frame 15599.png”,use_column_width=True)
with st.container():
st.write(” “)
with c2:
with st.container():
st.markdown(deed_dict[‘Mia’])
with st.container():
st.markdown(“”” “””)
with st.expander(label=”Sarah”,expanded=True):
c1 , c2 = st.columns(2)
with c1 :
with st.container():
st.image(r”static/Frame 15600.png”,use_column_width=True)
with c2:
with st.container():
st.markdown(deed_dict[‘Sarah’])
with st.container():
st.markdown(“””
“””)
with st.expander(label=”Olivia”,expanded=True):
c1 , c2 = st.columns(2)
with c1 :
with st.container():
st.image(r”static/Frame 15596.png”,use_column_width=True)
with c2:
with st.container():
st.markdown(deed_dict[‘Olivia’])
with st.container():
st.markdown(“””
“””)
with main_col2:
with st.expander(label=”Mewin”,expanded=True):
c1 , c2 = st.columns(2)
with c1 :
with st.container():
st.image(r”static/Frame 15601.png”,use_column_width=True)
with c2:
with st.container():
st.markdown(deed_dict[‘Mewin’])
with st.container():
st.markdown(“””
“””)
with st.expander(label=”Noah”,expanded=True):
c1 , c2 = st.columns(2)
with c1 :
with st.container():
st.image(r”static/Frame 15598.png”,use_column_width=True)
with c2:
with st.container():
st.markdown(deed_dict[‘Noah’])
with st.container():
st.markdown(“””
“””)
with st.expander(label=”Ethan”,expanded=True):
c1 , c2 = st.columns(2)
with c1 :
with st.container():
st.image(r”static/Frame 15597.png”,use_column_width=True)
with c2:
with st.container():
st.markdown(deed_dict[‘Ethan’])
with st.container():
st.markdown(“””
“””)
with st.container():
st.image(‘static/footer.png’,use_column_width=True)
#sidebar elements
with st.sidebar:
with st.expander(“Dashboard Help”):
st.markdown(“””
[User Guide](‘Dashboard help.pdf’)
[Beinex Website](https://beinex.com/)
“””)
col1, col2, col3 = st.columns(3)
with col2:
st.image(‘static/santa-claus.png’,use_column_width=True)
st.title(” :santa: :red[Santa] Dashboard :christmas_tree:”)
st.metric(label=”Flying Reindeers’ Speed”, value=f”{random.randint(5000,7000)} km/s”, delta=f”{random.randint(100,600)} km/s”)
st.metric(label=”Gifts Delivered”, value=f”{random.randint(120000,340000)}”)
if st.button(“Track Santa”, type=’secondary’):
st.image(random.choice(map_files),use_column_width=True)
ph = st.empty()
target_date = datetime.datetime(datetime.datetime.now().year, 12, 25) # Christmas Day
with st.expander(” “):
#Counter to Christmas
while datetime.datetime.now() < target_date:
current_date = datetime.datetime.now() + datetime.timedelta(minutes=720)
time_diff = target_date - current_date
days = str(time_diff.days) if len(str(time_diff.days)) > 1 else “0” + str(time_diff.days)
hours, remainder = divmod(time_diff.seconds, 3600)
minutes, seconds = divmod(remainder, 60)
countdown_str = f”””| {days} | {hours:02d} | {minutes:02d} | {seconds:02d} |”””
ph.metric(“Countdown”,countdown_str)
time.sleep(1)
ph.write(“Merry Christmas!”)
Image source: www.snowflake.com